Table of contents
Introduction
Console.log is an effective way to comprehend your JavaScript code, and one of the most frequently used methods to see the output it gives is through the browser's developer tools.
But, do you know? console.log can be much easier to use and you can now debug with console.log like a ninja.
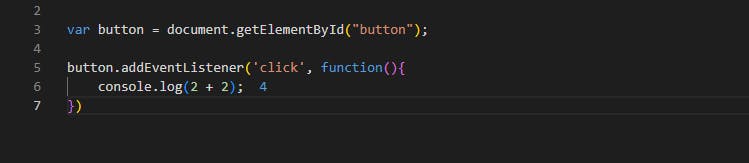
Ever seen anything like this?,👀

Where you get your message right next to the console.log method? We were able to achieve this thanks to a Vs code extension called Console Ninja.
Now, in the following sections, I will be showing how to Install and configure the Console Ninja VsCode Extension.
How To Set It Up
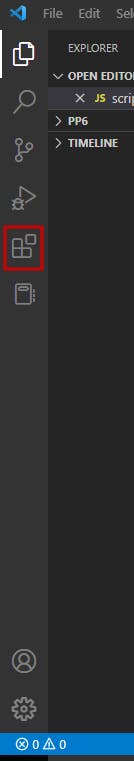
To set up console ninja, navigate to the extensions tab:

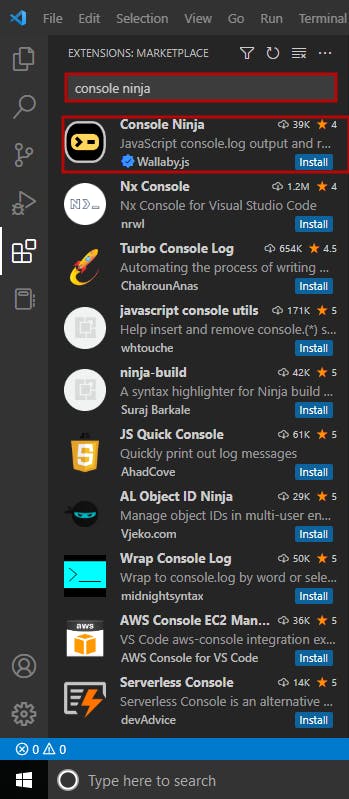
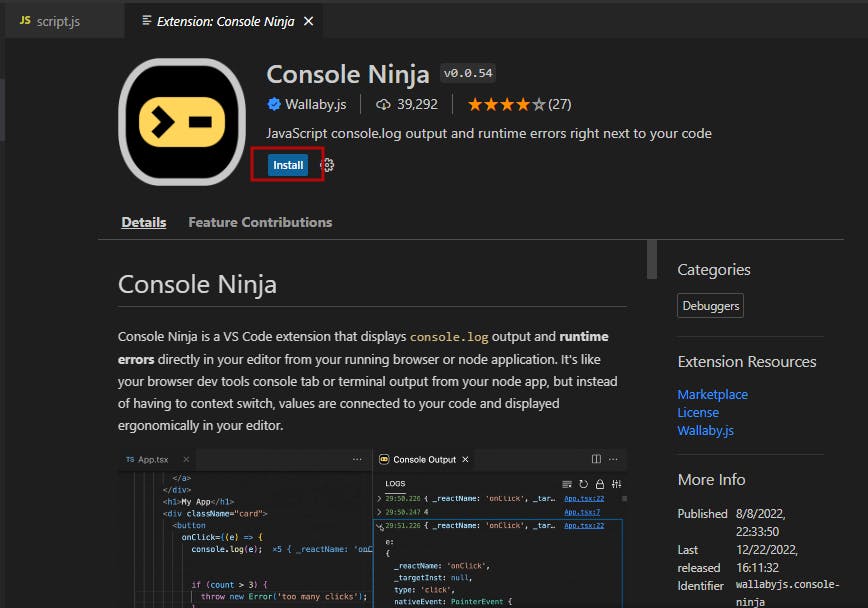
Next, search for console ninja and click on the result with Wallaby.js as the author:

Click the install button to install the extension:

Settings
Now that we are done with installing the console ninja extension, if you use extensions like live server there are some settings to do for the proper functioning of the console ninja extension but if you don't use live server, you can go straight to the section where we test console ninja out.
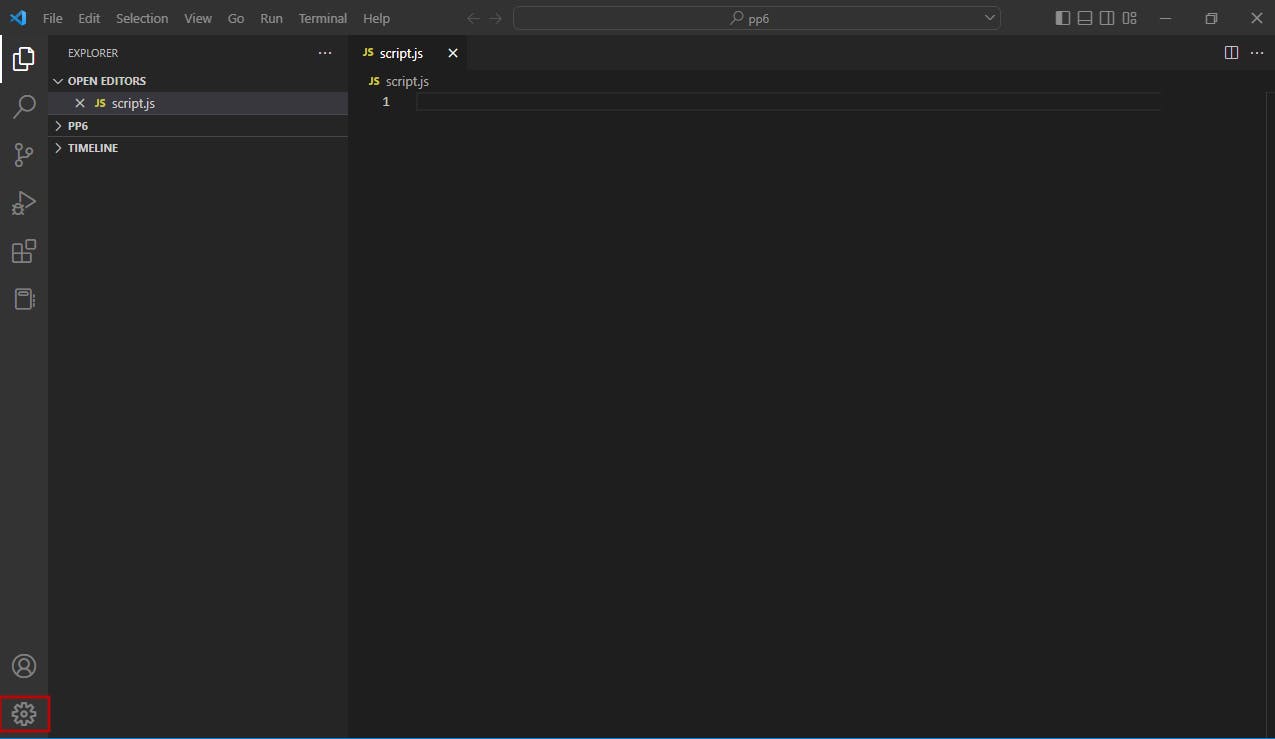
Navigate to the settings tab at the bottom left corner of your vs code:

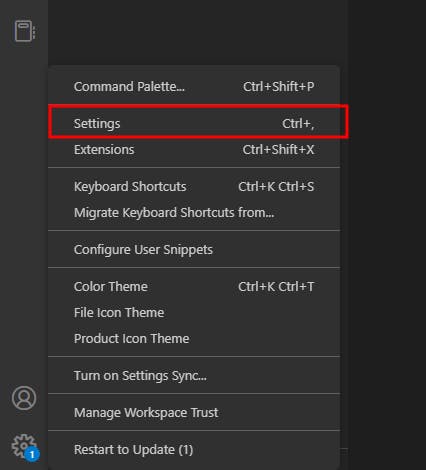
Afterwards, click the next settings button:

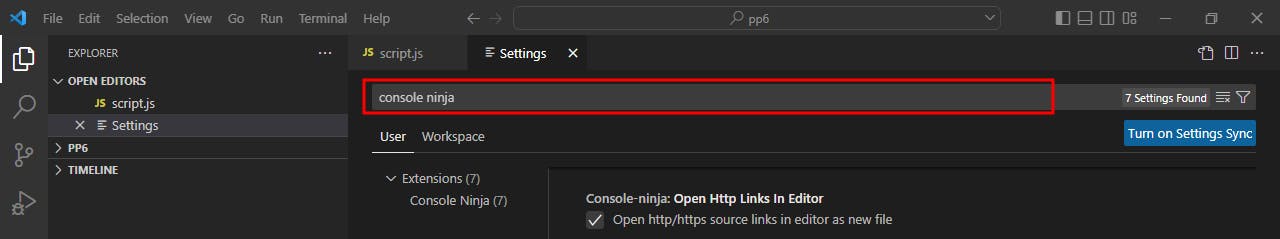
In the next step, search for console ninja:

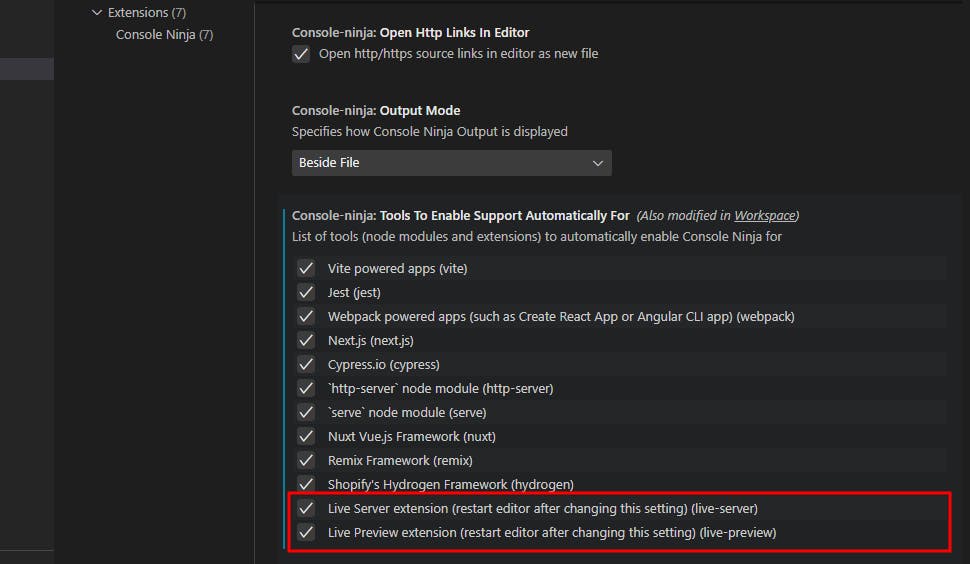
Scroll down to the bottom and tick these two boxes:

Test it Out
In this section of this article, we are going to be testing out console ninja to see if we have successfully installed and configured it correctly.
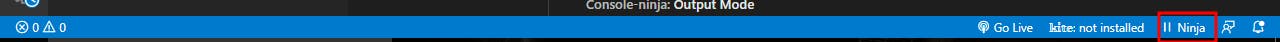
But before we test it out, we have to be sure to start console ninja. At the bottom of your Vscode editor, you're going to see a ninja section with an icon of pause.
Click on that to be provided a dropdown of a few actions you can select from:

To start the console ninja extension, select start console ninja:

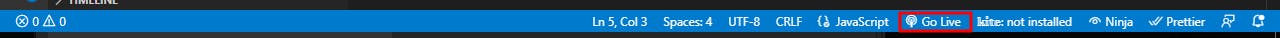
Now, the final step is for those that use the live server extension. At the bottom of your Vs code editor, click the Go live section to go live.

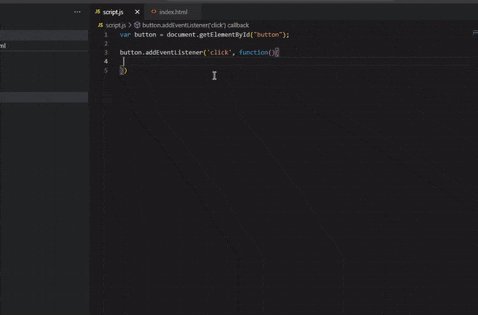
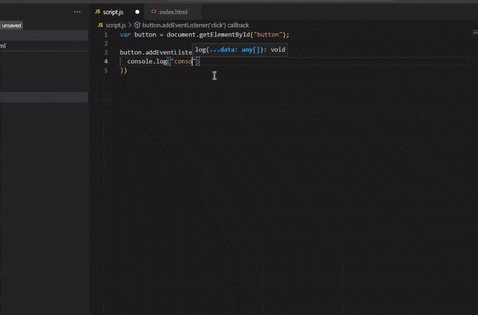
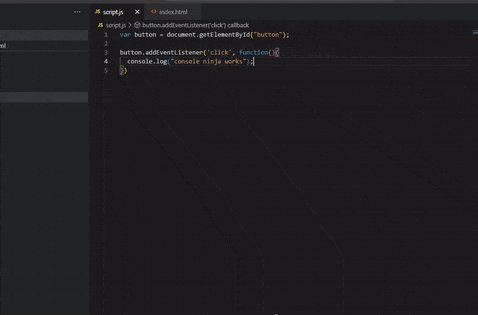
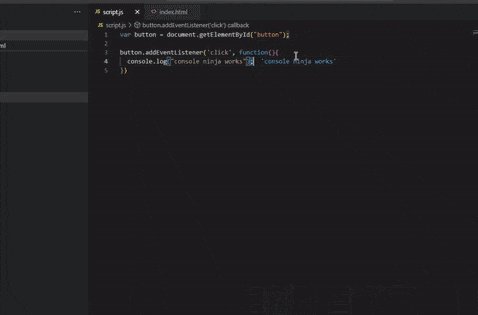
Console ninja is now ready for use,, below is a gif of me testing out console ninja, please watch closely.

There, it is working perfectly🎉, but I want us to note something, before console ninja will work as it should there have to be an interaction of your code with the browser.
For example, Take a look at the gif above of me testing out console ninja, notice I had to click a "click me" button on the browser before I could get my console message right next to its method.
If I had something like this:

A console.log method standing alone and which will get to have no interaction with the browser, my console message will not show.
Conclusion
In this article, I have discussed the console ninja Vscode extension, how to install and configure it, and we have tested it out.
Did you find this article useful?
Follow me for more posts like this so we don't lose sight of each other.💯
Leave a lot of reactions to show your support.🥳
Share it to spread the knowledge.🤗